1クリックで見ているページをワイヤーフレームに変換
はじめに
- 表示しているページを、1クリックでワイヤーフレームに変換するブックマークレットのご案内です。
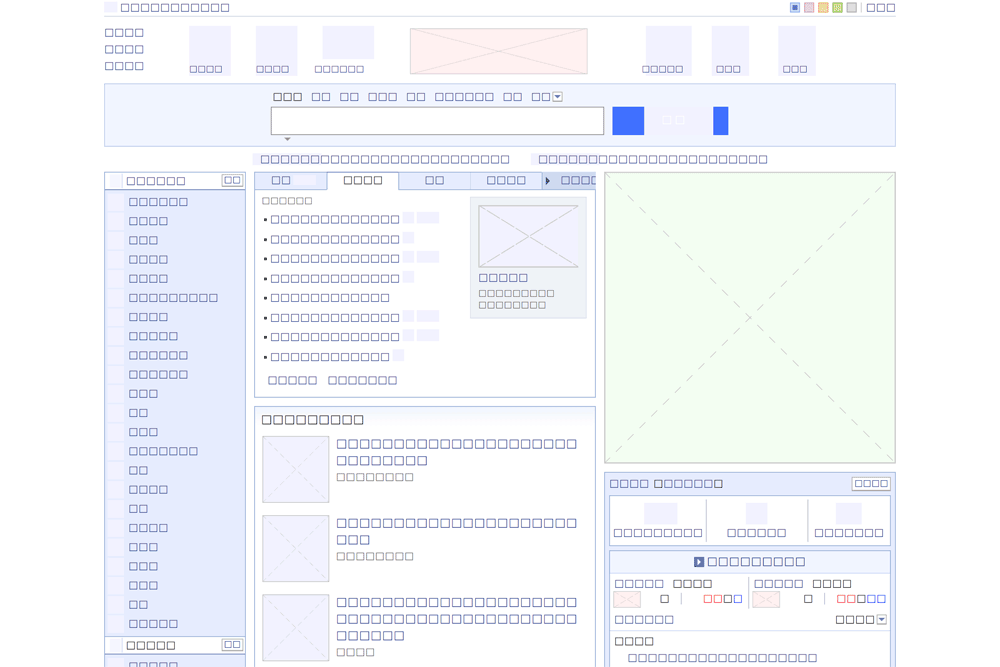
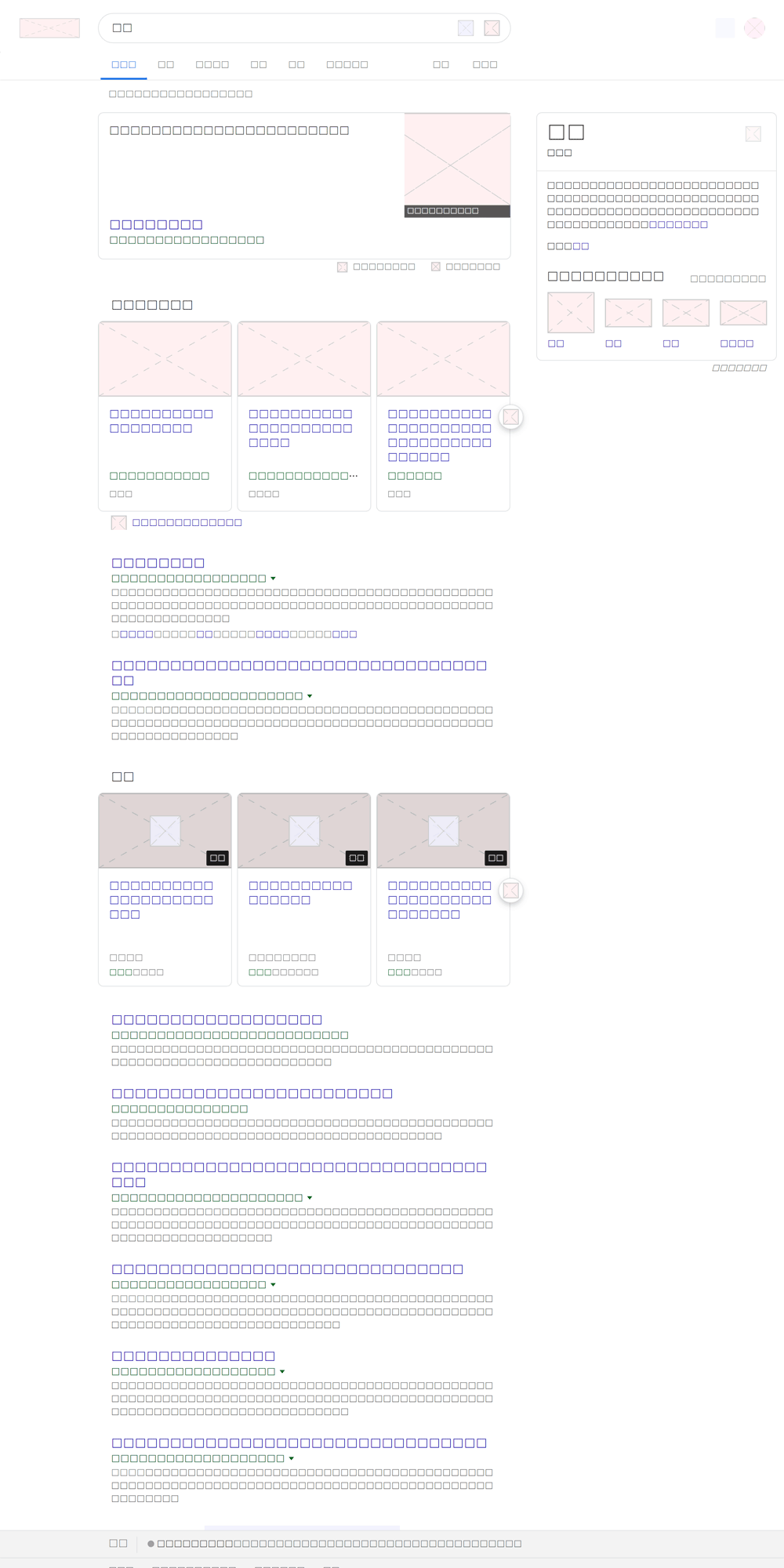
- ページを表示して、ブックマークレットをクリックすると、下記の様なワイヤーフレームに変換します。
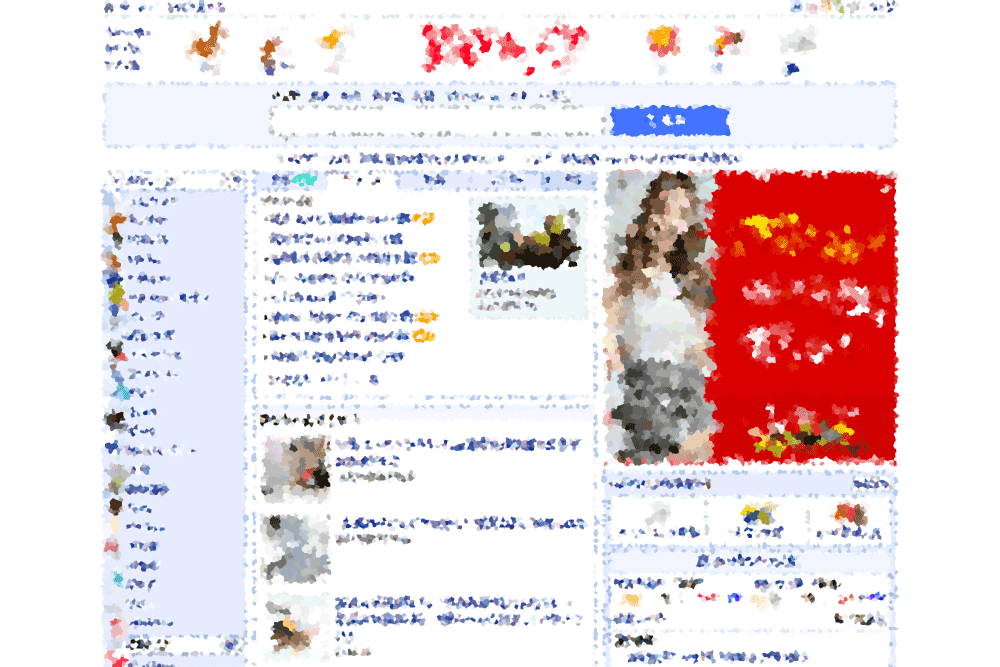
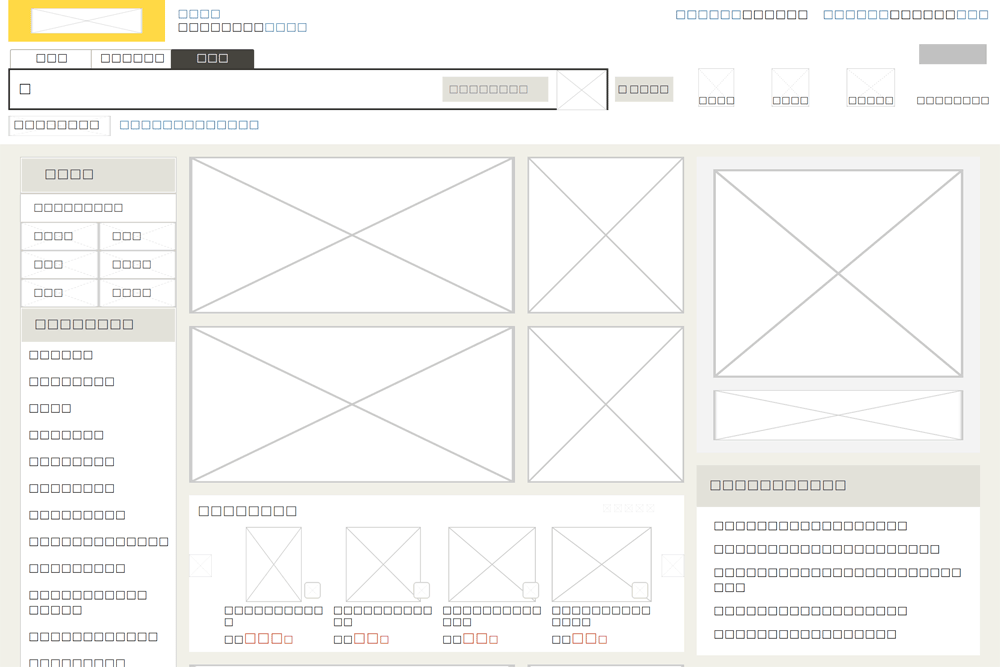
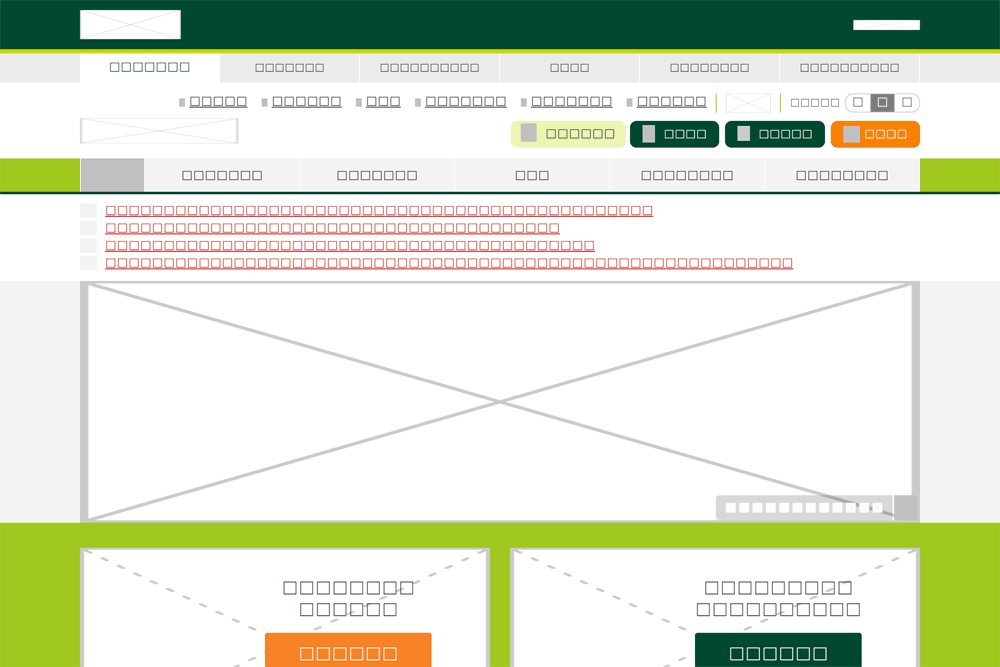
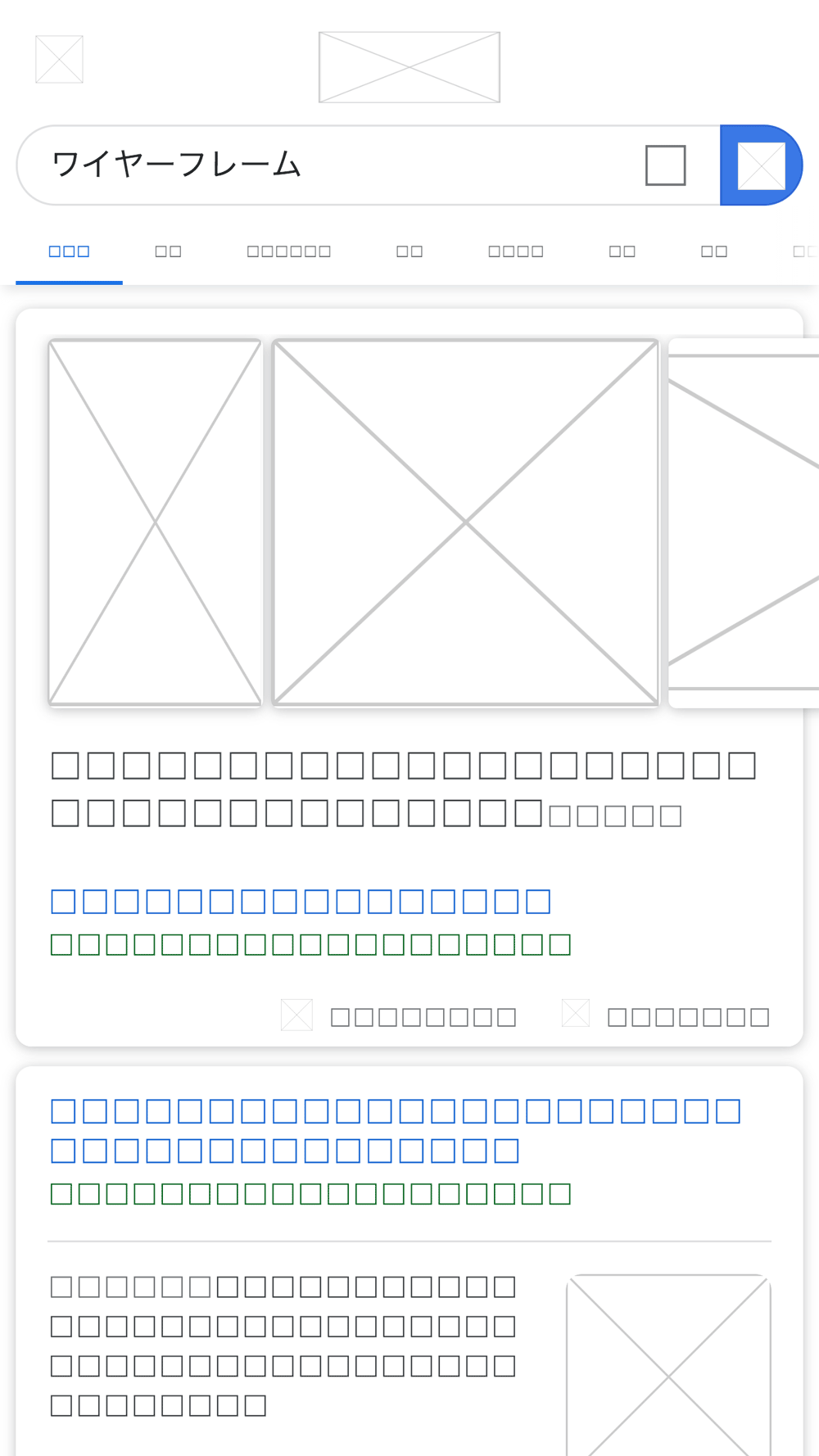
見ているページをこのように変換できます
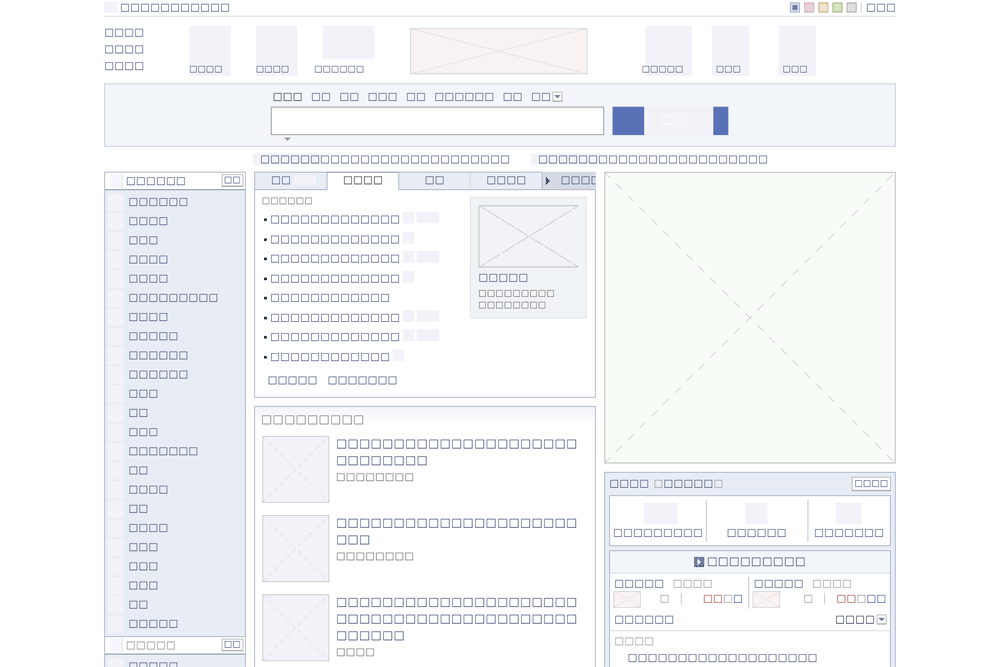
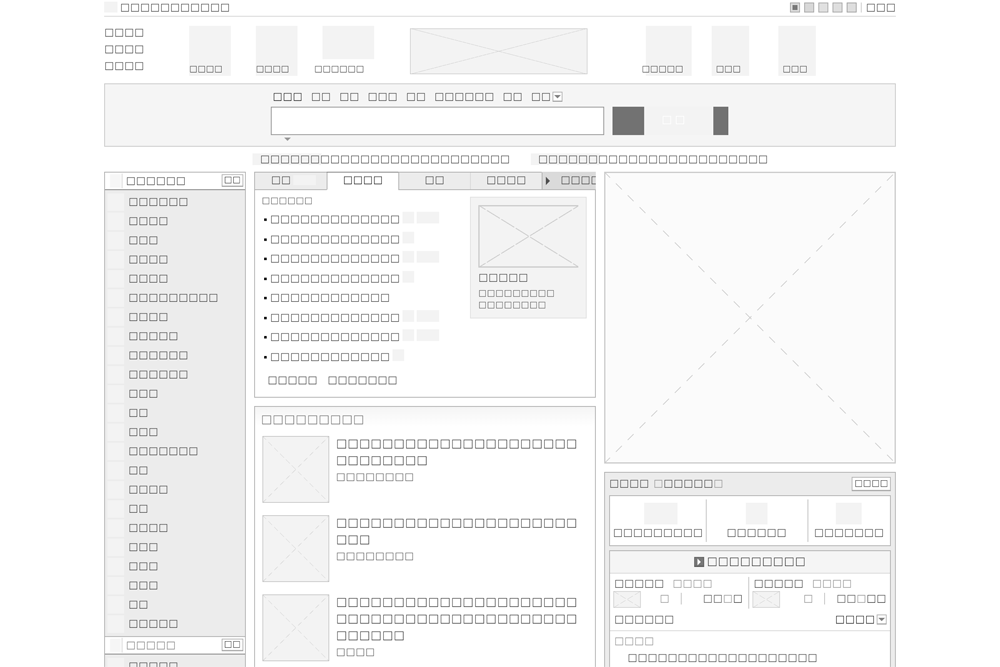
- ブックマークレットをクリックする毎に、カラー、彩度50%、グレースケールと繰り返し変化します。
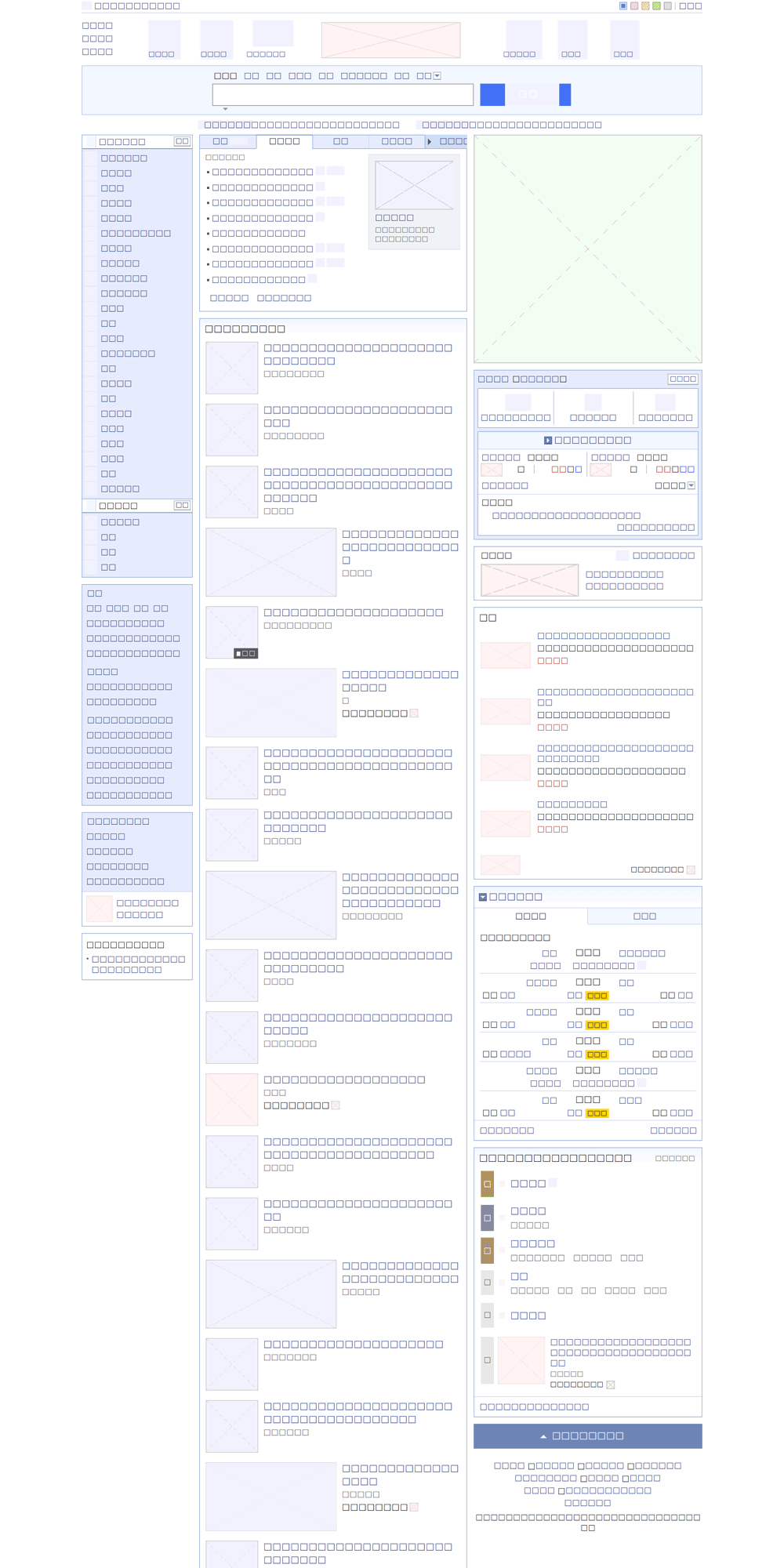
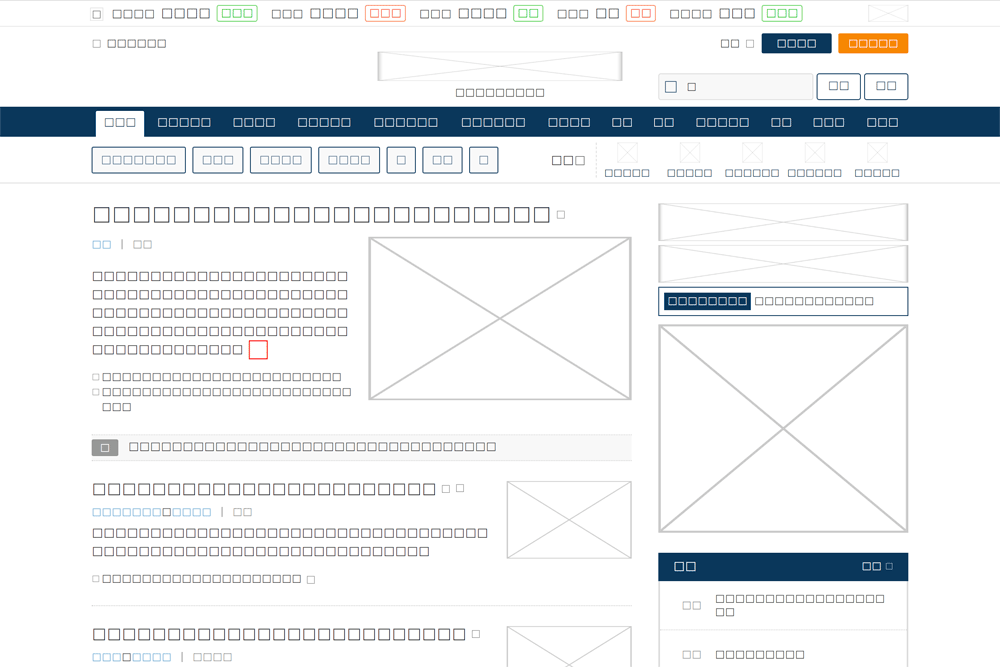
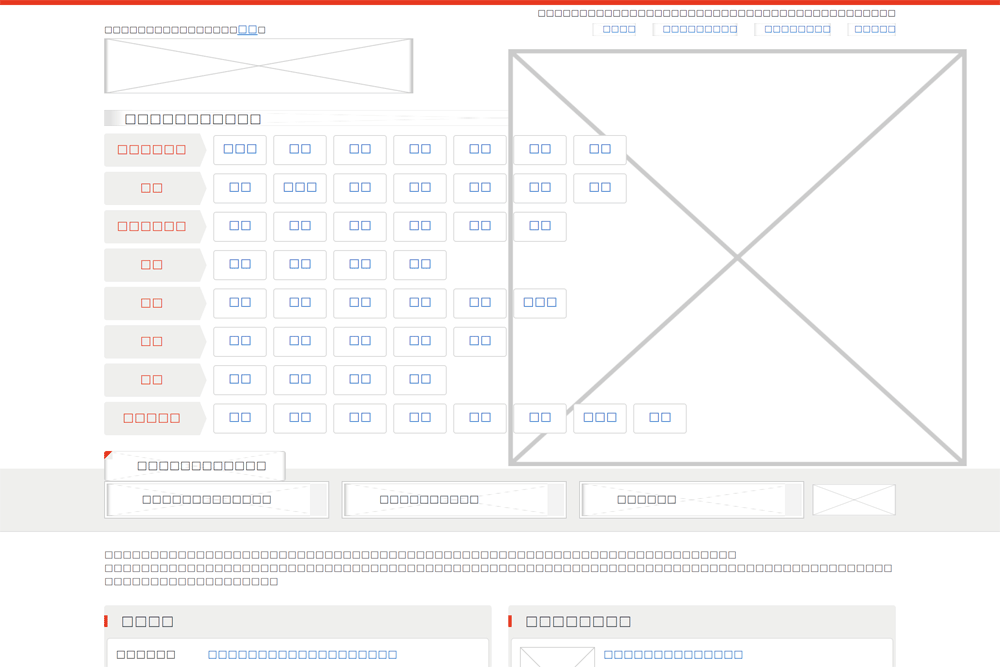
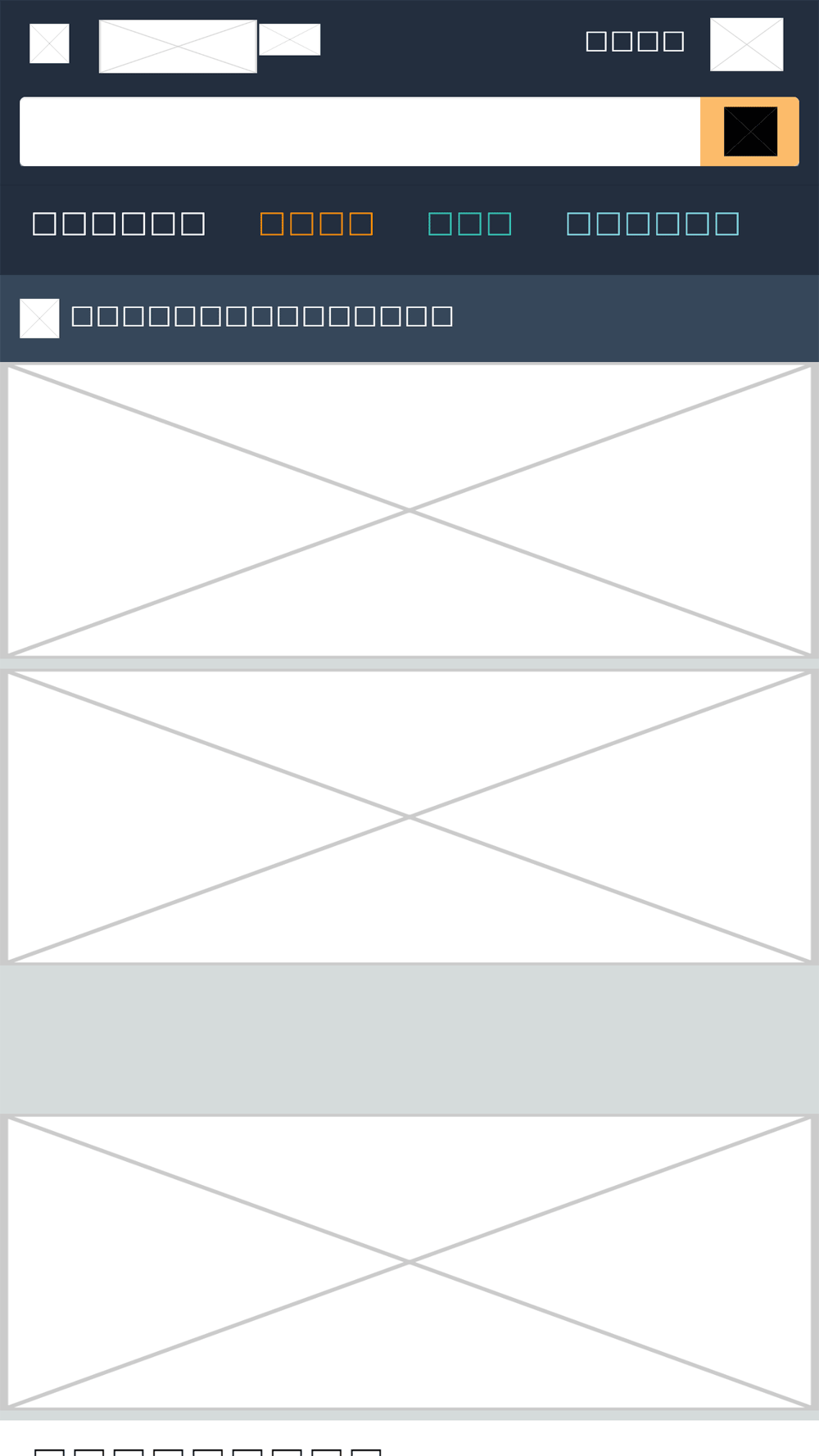
PC用ページ全体の変換サンプルです
- Chromeの機能により、もっと長いスクリーンショットを撮ることも出来ます。
- 画像部分は全てSVGデータなので、PDFのように拡大しても奇麗なまま見られます。
- 画像部分は、元の作りにより色を変えて表示しており、制作時の参考などに出来ます。
- 赤 : タグ : img、image、picture、input
- 緑 : タグ : iframe
- 橙 : タグ : video、audio、svg、canvas... など
- 青 : css プロパティ : background
- 桃 : css 疑似要素 : before、after
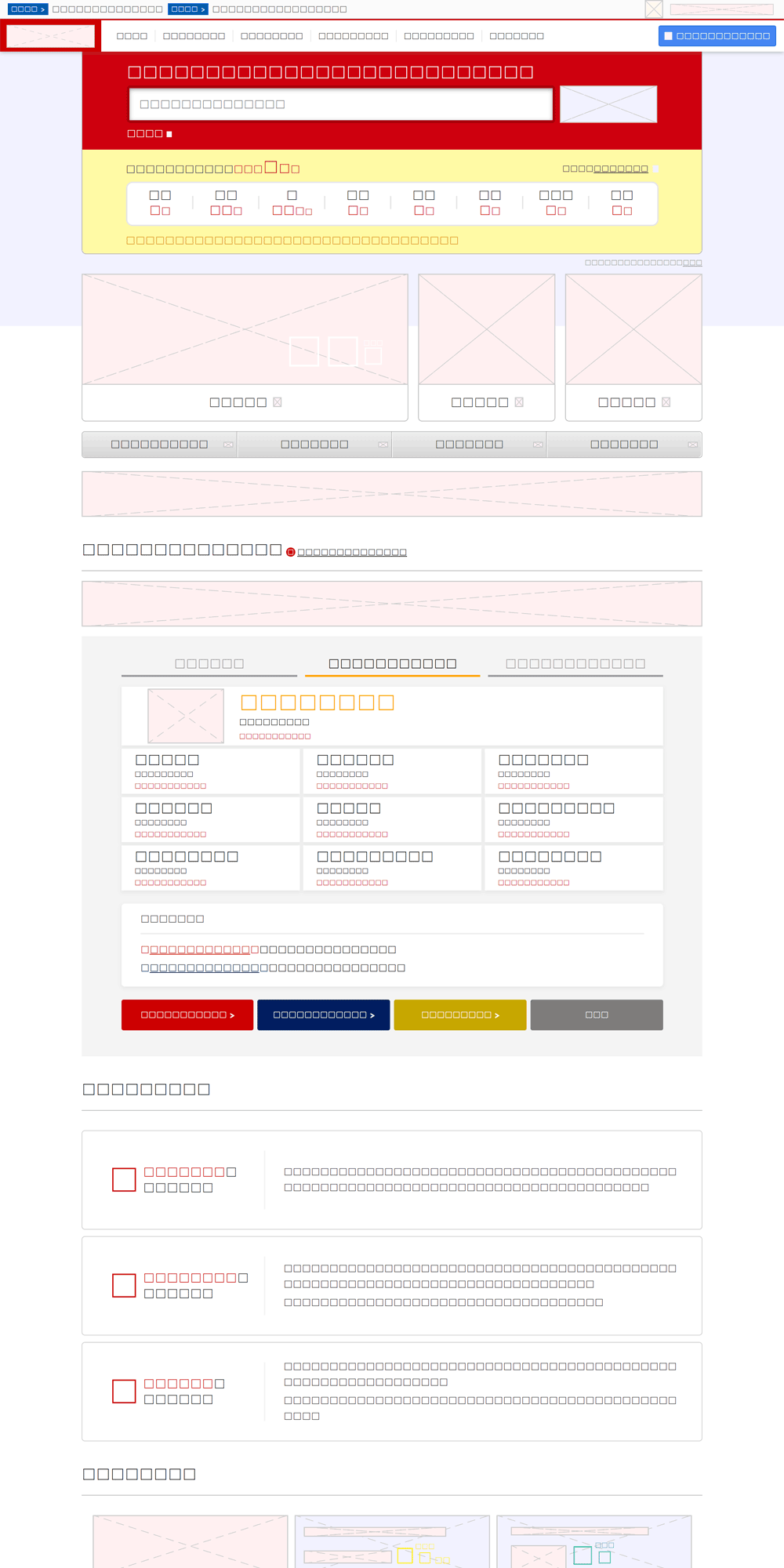
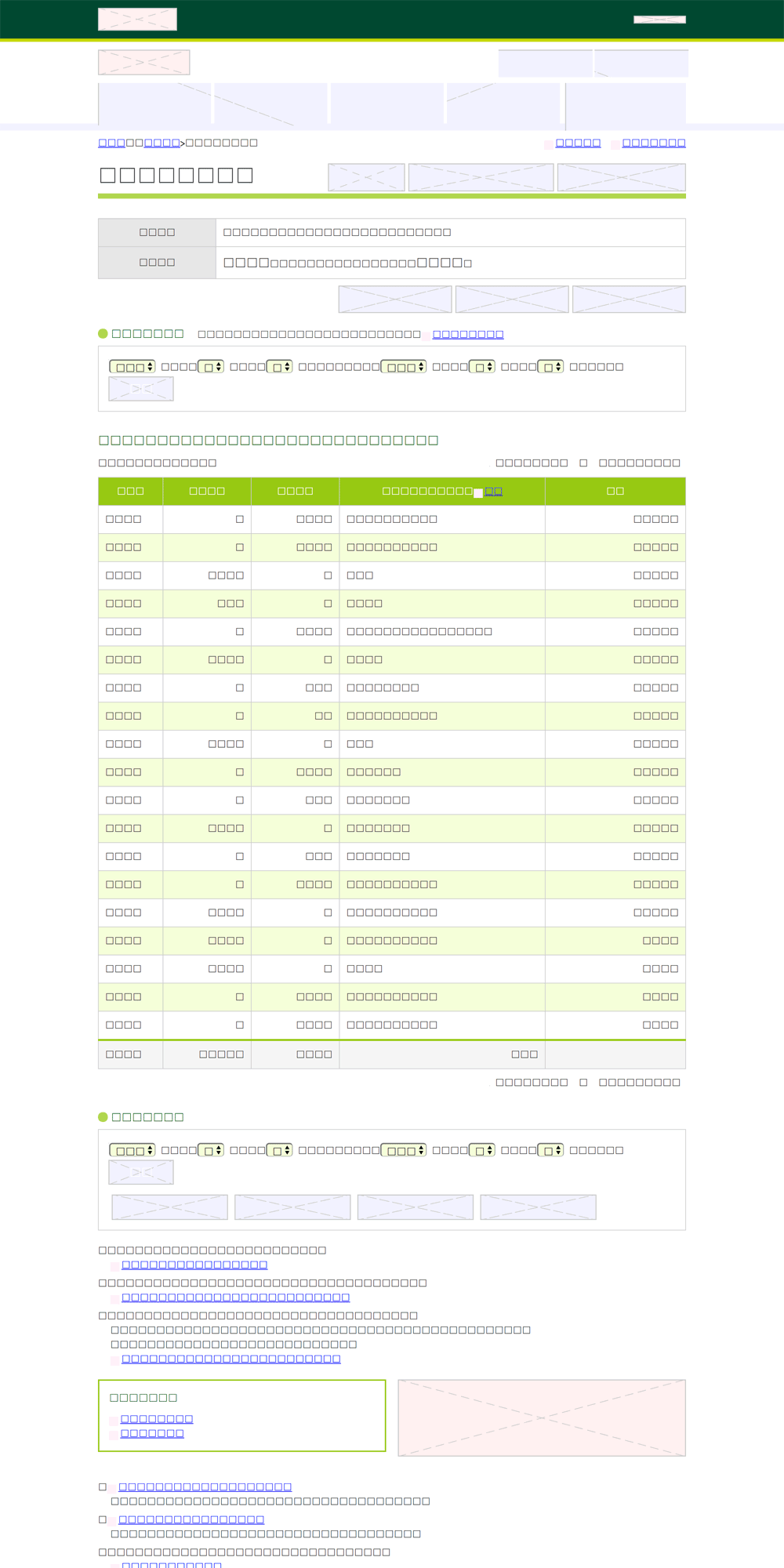
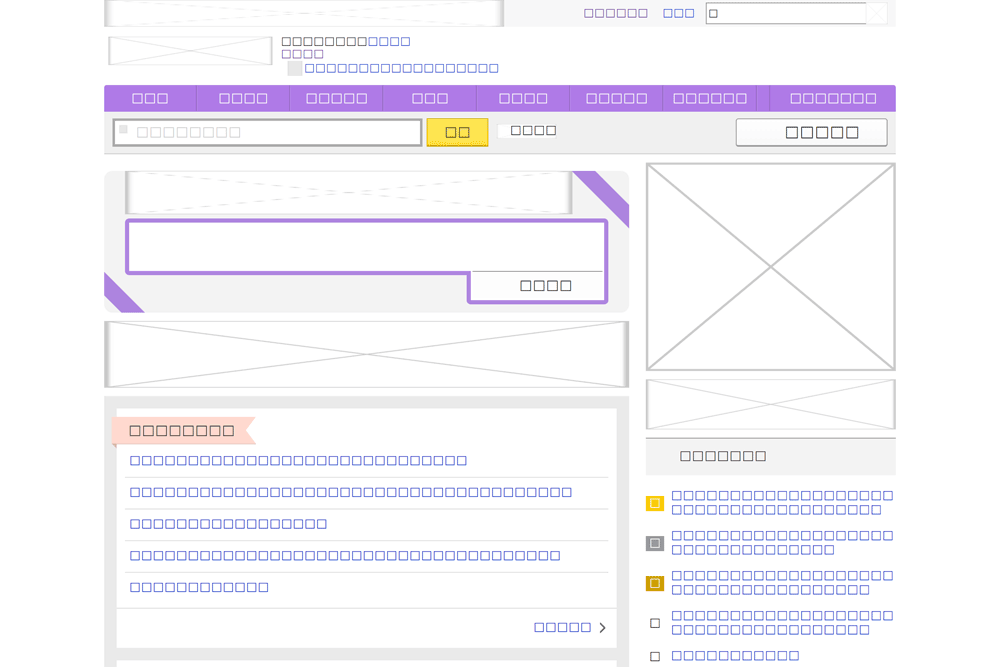
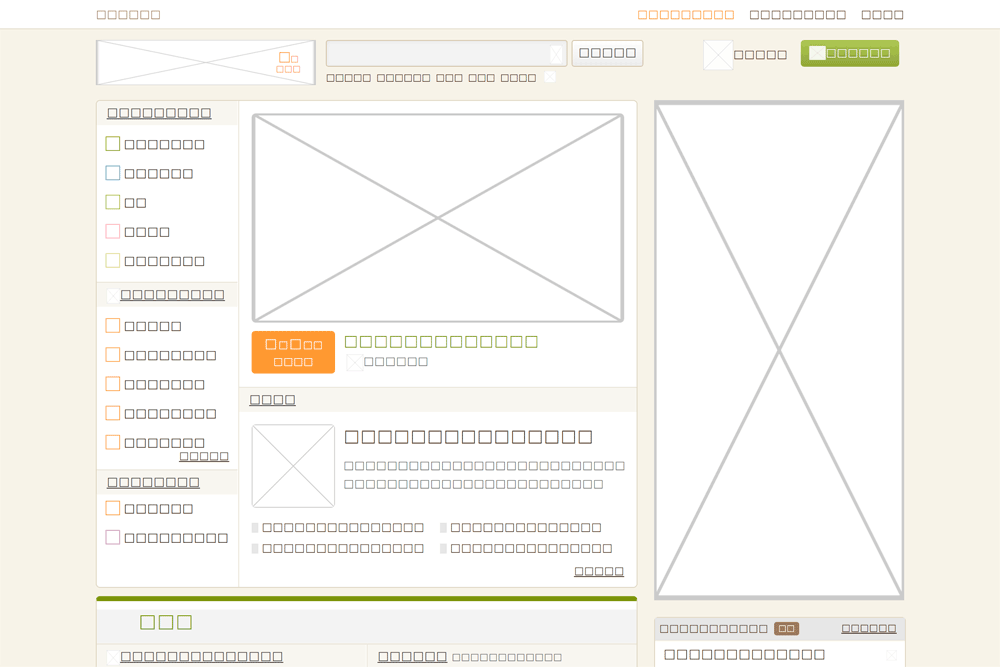
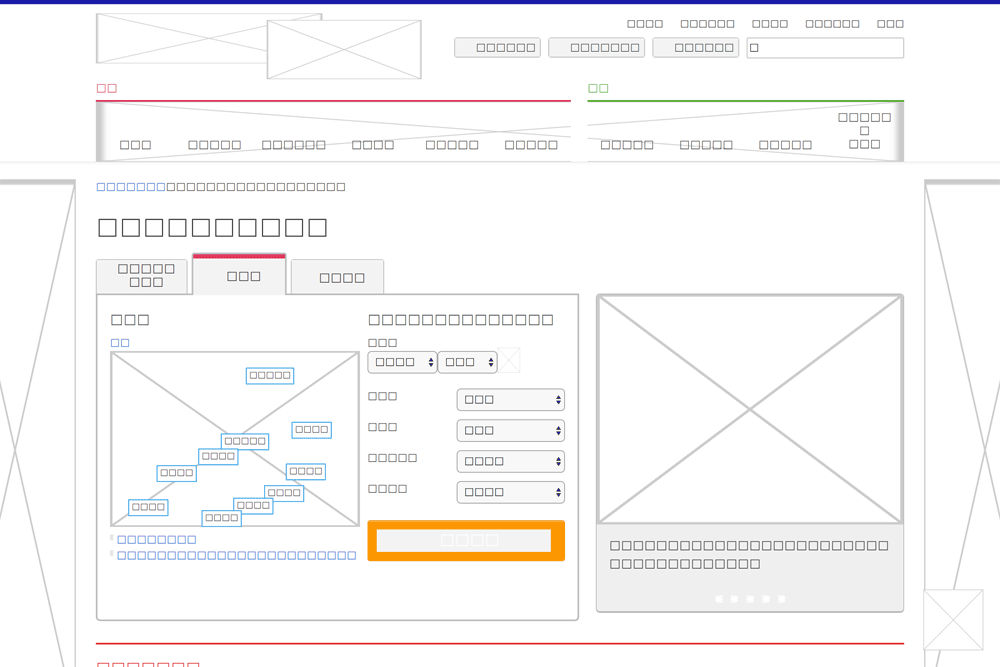
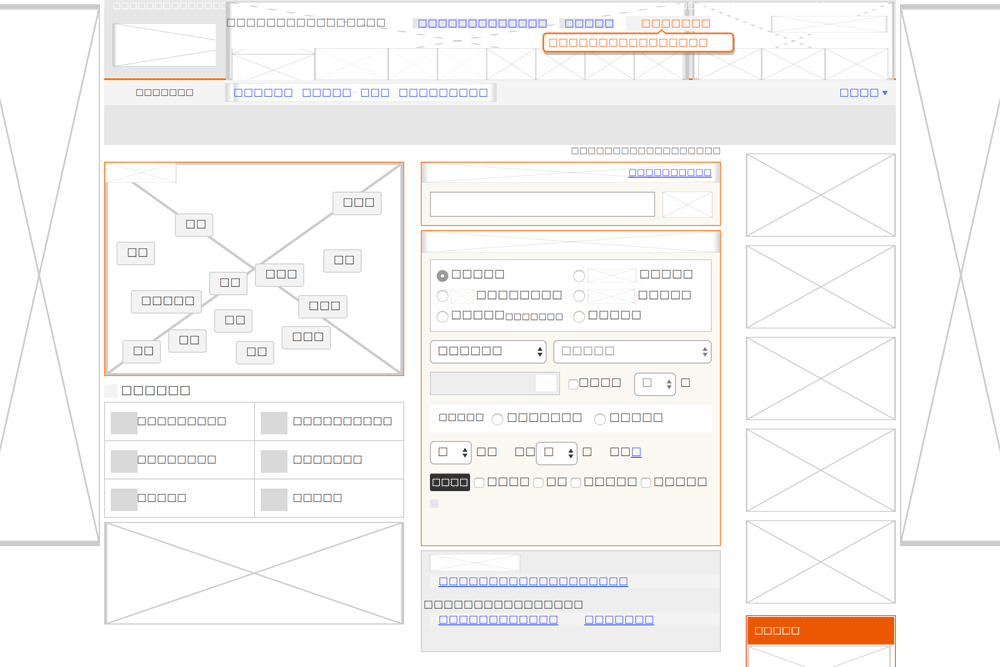
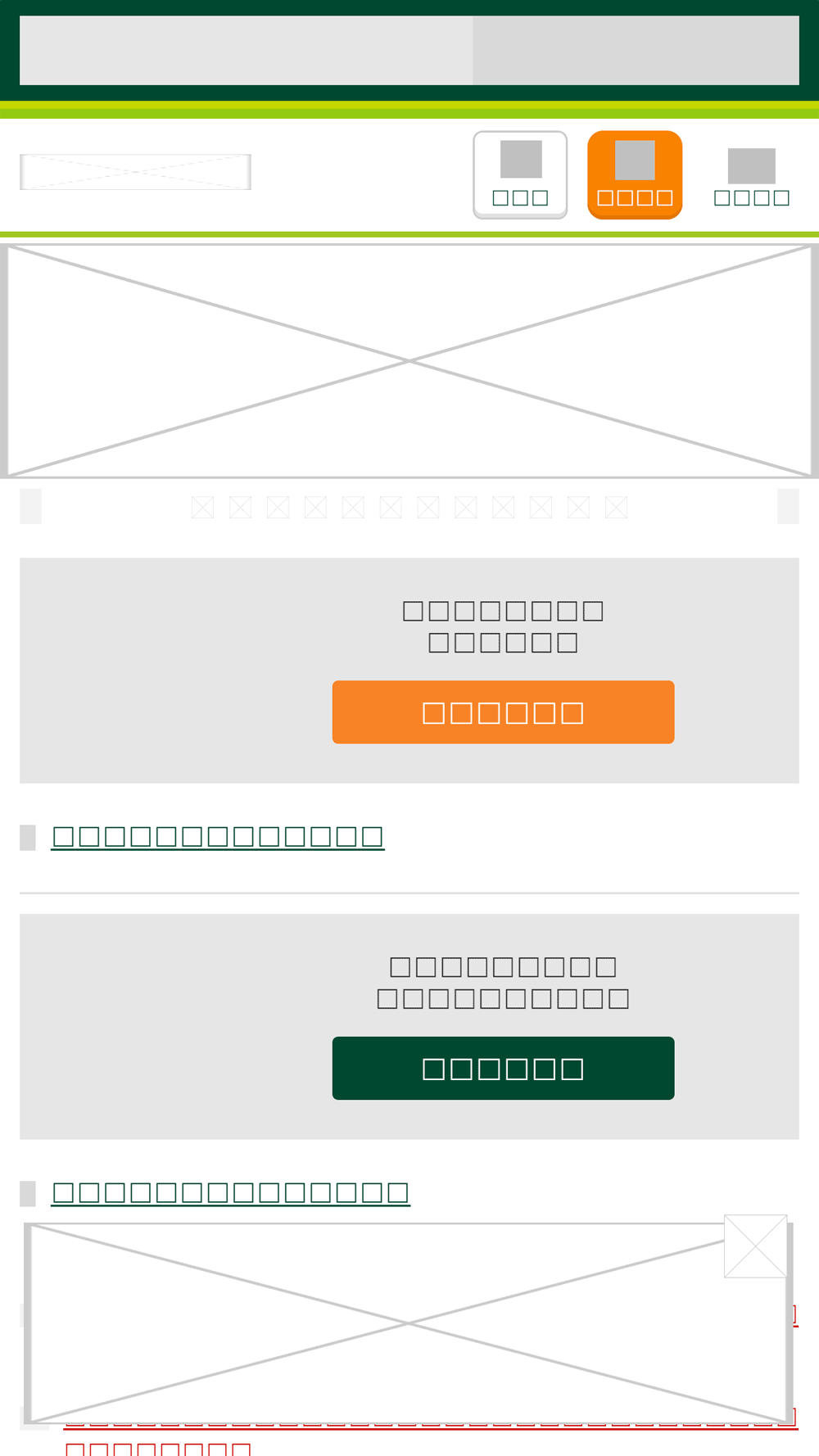
色々な作りのページに対応しています
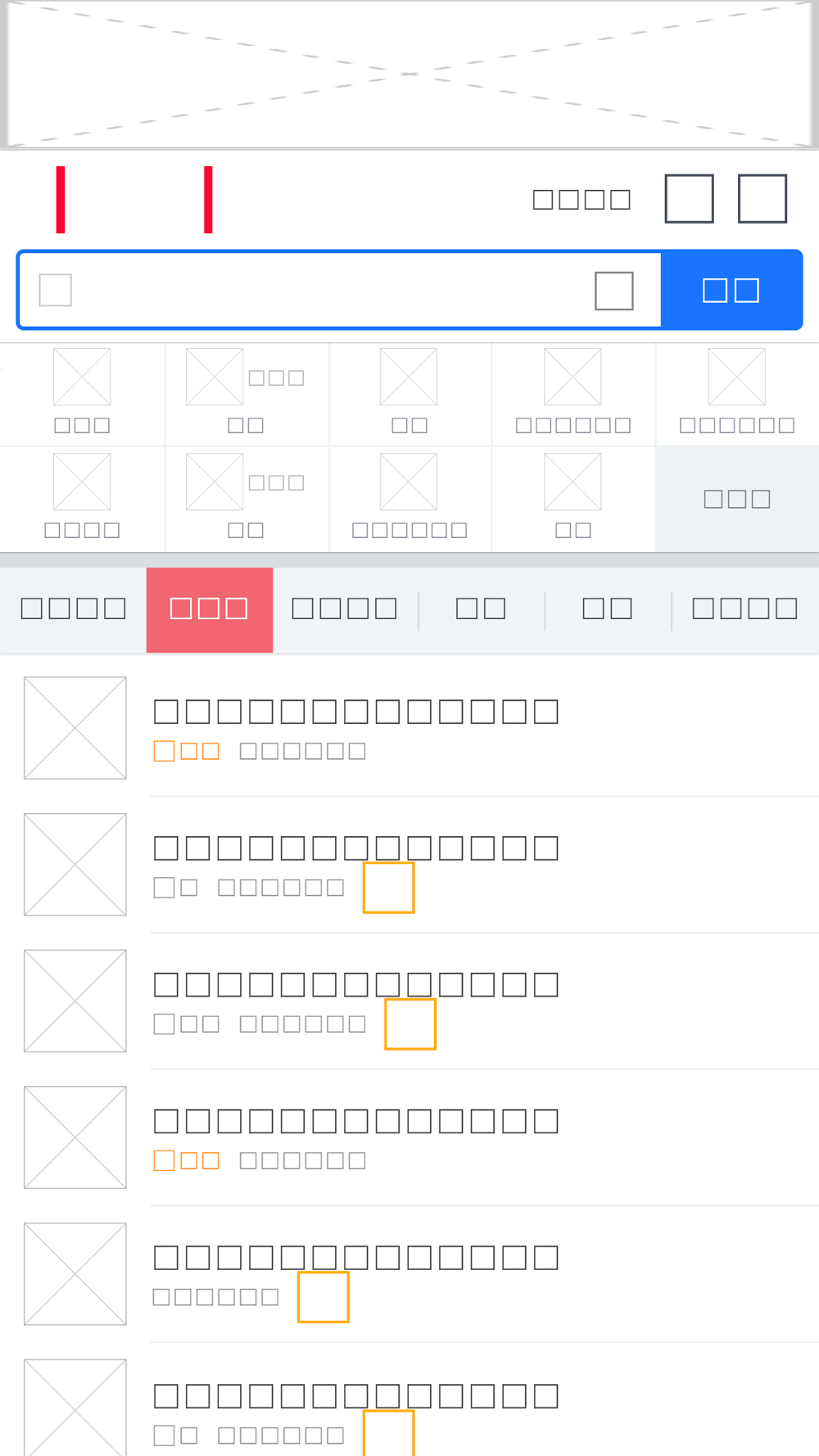
スマホ用ページも変換できます
- Chromeのデベロッパーツールにてデバイスを設定して変換しています。
ご利用方法
- こちらのリンク →「WF」をブックマークに登録して下さい。
(ブックマークバーにドラッグ&ドロップで登録すると便利です)
- ワイヤーフレーム化したいページを表示します。
- 最下部までスクロールしてページの内容を全て表示し、再度スクロールを最上部に戻します。
※スライドやフェードなどで表示する内容は、全て表示してからでないと、元が存在しないので変換ができません。
- お気に入りに登録したブックマークレットをクリックすると、ワイヤーフレームに変換します。
マウスアウトでワイヤーフレーム表示、オンマウスで元ページ表示に切り替わります。
※クリック時の動作などは、機能しなくなります。
- 動作確認は、Chrome のみ で行っております。
- ワイヤーフレーム化すると、ページ内の各機能は、動作しなくなります。
- 元のページに表示を戻したい場合は、ページをリロードして下さい。
- スクリーンショットを撮る際は、Chromeに付いている下記の何れかの機能が便利です。
「Capture screenshot」か「Capture full size screenshot」
ツール自体への機能追加を試みましたが、上記機能より奇麗に出来ませんでしたので追加致しません。
注意事項など
- このツールは、ワイヤーフレームを作る際の元となるデータを作る物ではなく、
ワイヤーフレームを作る際の参考程度にお使い頂けばと考えております。
- このツールは、必ず、確実、完璧、奇麗に変換できる物ではなく、
ページにより奇麗に変換できない場合や、ツールを使用拒否しているページもあります。
- 下記に該当するページは、最初のクリックでは部分的に変換しない場合がありますが、
殆どのページでは、少しスクロールすると変換されます。
- スクロールに合わせてコンテンツを表示するページ。
- 一定時間おきにコンテンツを表示したり切り替えたりするページ。
- スクロールに合わせて移動するコンテンツがあるページ。
- その他、css、javascript などで複雑に構成されているページ。
スマホナビ切替